文章目录
- 本地生活 - 列表页面开发
- 一、将九宫格分类换成navigator组件
- 二、动态设置商品列表页的 title
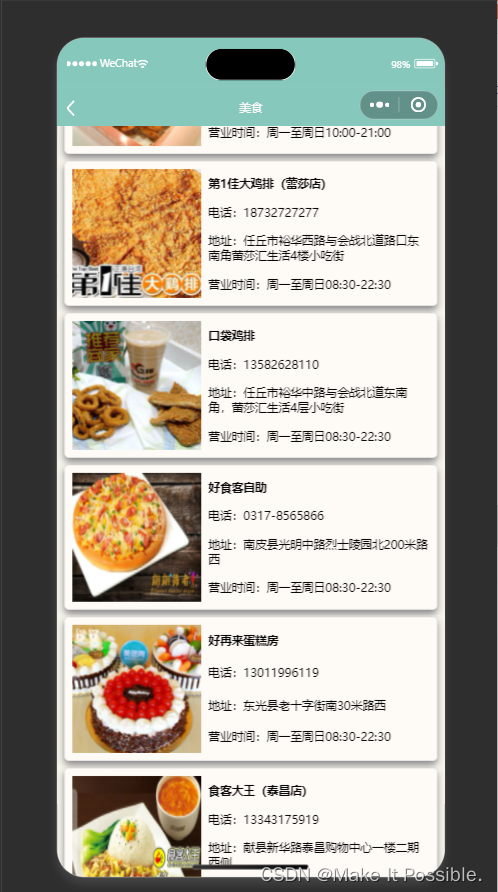
- 三、动态渲染商品列表页面
- 四、上拉触底加载数据
- 五、添加Loading加载效果
- 六、数据加载节流防抖处理
本地生活 - 列表页面开发

导入我们上次写的 本地生活 - 首页开发的项目
- 运行起来后我们先创建一个 商品列表页面

一、将九宫格分类换成navigator组件
<!-- 九宫格区域 -->
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{ item.id }}&name={{ item.name }}">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
- 这一步是为了实现点击调转到指定的页面! 也就是 shoplist 页面!
二、动态设置商品列表页的 title
第一步:创建一个动态的 title 变量
* 页面的初始数据
*/
data: {
// title 默认为空
titleName: ""
},
第二步:在 商品页面加载的时候动态的获取和设置 title 变量
/**
* 生命周期函数--监听页面加载 options是导航参数对象
*/
onLoad(options) {
// 页面一加载就设置 title 动态变量
this.setData({
titleName: options.name
})
},
- 这里 我们将 传递过来的参数对象中的 name (商品分类名字)设置给我们data数据对象中的动态 title 变量
第三步: 调用 api 动态设置页面标题
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
// 页面架子渲染完毕,触发的生命周期函数
wx.setNavigationBarTitle({
// 访问 动态的 title
title: this.data.titleName
})
},
- 这样就能实现根据我们点击的商品进行跳转,同时动态的渲染 title

三、动态渲染商品列表页面

代码示例:
onLoad(options) {
// 页面一加载就 动态获取参数
this.setData({
id: options.id,
titleName: options.name
})
// 商品数据请求
this.getShopData()
},
// 商品请求方法
getShopData() {
// 发送网络请求 这里要求动态路径传递 id
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.id}/shops`,
method: 'GET',
data: {
// 请求第几页的数据
_page: this.data.page,
// 每页请求几条数据
_limit: this.data.pageSize
},
success: (successResult) => {
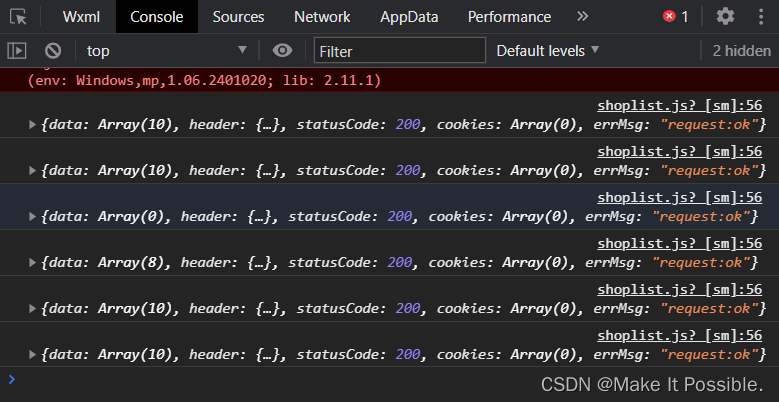
console.log(successResult)
this.setData({
// 将获取到的商品信息存到 商品数组中
shopList: [...this.data.shopList, ...successResult.data],
// 这里是获取商品的总数,因为参数名有横线,所以这里用数组包字符串自动解析,并且转为数字类型
total: successResult.header['X-Total-Count'] - 0
})
}
})
},
成功后处理数据

四、上拉触底加载数据
- 通过手指向上滑动进行加载数据
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 如果节流阀请求未结束,则不允许在此重复发送请求
if (this.data.isLoading) return
this.getShopData();
},
五、添加Loading加载效果
// 商品请求方法
getShopData() {
this.setData({
isLoading: true
})
// 加载 Loading
wx.showLoading({
title: '玩命加载中...',
})
// 发送网络请求 这里要求动态路径传递 id
wx.request({
url: `https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method: 'GET',
data: {
// 请求第几页的数据
_page: this.data.page,
// 每页请求几条数据
_limit: this.data.pageSize
},
success: (successResult) => {
console.log(successResult)
this.setData({
// 将获取到的商品信息存到 商品数组中
shopList: [...this.data.shopList, ...successResult.data],
// 这里是获取商品的总数,因为参数名有横线,所以这里用数组包字符串自动解析,并且转为数字类型
total: successResult.header['X-Total-Count'] - 0
})
},
complete: () => {
// 数据请求完毕,将节流阀 改为 false 表示可以加载数据了
this.setData({
isLoading: false
})
// 请求结束后,关闭加载效果
wx.hideLoading()
}
})
},

六、数据加载节流防抖处理
// 节流阀开关
isLoading: false
// 在请求数据的时候,将开关进行修改
// 商品请求方法
getShopData() {
this.setData({
isLoading: true
})
// 数据请求完毕,在关闭节流阀
// 数据请求完毕,将节流阀 改为 false 表示可以加载数据了
this.setData({
isLoading: false
})
// 通过节流阀判断是否发送数据请求
onReachBottom() {
// 如果节流阀请求未结束,则不允许在此重复发送请求
if (this.data.isLoading) return
this.getShopData();
},
- 最终,简单的商品列表页动态数据渲染就结束了